IEBlog : Improving the CSS 2.1 strict parser for IE 7
http://blogs.msdn.com/ie/archive/2005/09/02/460115.aspx
IE7におけるCSSサポートの改善 | Web標準Blog | ミツエーリンクス
http://standards.mitsue.co.jp/archives/000076.html
カテゴリ : CSS
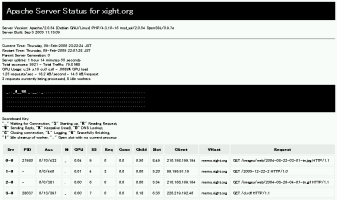
3ページ目 / 全4ページuserContent.css で Apache2 の server-status を見やすくする
使用前

使用後

userContent.css
@-moz-document url-prefix("http://localhost/path/to/server-status") {
h1 {
maring: 0;
padding: 10px;
color: #fff;
background-color: #000;
}
td,th {
padding: 5px;
border: 1px #eee solid;
}
th {
color: inherit;
background-color: #eee;
}
pre {
padding: 10px;
color: #fff;
background-color: #000;
}
}Reference
Firefox まとめサイト - usercontent.csshttp://firefox.geckodev.org/?usercontent.css
CSSを使ってキーボード入力をアイコンのように表示
Source
kbd {
color: #333333;
background-color: white;
text-align: center;
border-left: 1px solid #cfcfcf;
border-top: 1px solid #cfcfcf;
border-right: 2px solid #666666;
border-bottom: 2px solid #666666;
-moz-border-radius: 4px 4px 4px 4px;
padding-left: 1px;
padding-top: 0px;
padding-right: 2px;
padding-bottom: 0px;
margin-left: 2px;
margin-right: 2px;
vertical-align: top;
font-family: sans-serif;
}Sample
Ctrl+Alt+Del
Reference
にわか鯖管の苦悩日記 - 2006-01-11 - CSSを使ってキーボードのアイコンっぽく表示させるhttp://kikuz0u.x0.com/td/?date=20060111#p02
via
cl.pocari.org - 2006-01-11http://cl.pocari.org/2006-01-11-9.html
Cheat Sheets Collection
Reference
Perl Cheat Sheethttp://juerd.nl/site.plp/perlcheat
Perl Cheat Sheet
http://ali.as/devel/cheatsheet.html
Perl Cheat Sheet
http://goldenink.com/perl/perlcheat.html
PHP Cheat Sheet
http://www.ilovejackdaniels.com/php/php-cheat-sheet/
JavaScript Cheat Sheet
http://www.ilovejackdaniels.com/javascript/javascript-cheat-sheet/
CSS Cheat Sheet
http://www.ilovejackdaniels.com/css/css-cheat-sheet/
mod_rewrite Cheat Sheet
http://www.ilovejackdaniels.com/cheat-sheets/mod_rewrite-cheat-sheet/
Vim Commands Cheat Sheet
http://bullium.com/support/vim.html
Cheat Sheet Roundup
http://www.petefreitag.com/item/455.cfm
Internet Explorer で CSSに指定された背景を印刷する
方法
[ツール] - [インターネット オプション] - [詳細設定]タブ[印刷] - [背景の色とイメージを印刷する]チェックボックスにチェック
ポイント
デフォルトではオフh1 タグの前で改ページ
CSS
h1 { page-break-before: always; }Reference
Paged mediahttp://www.w3.org/TR/REC-CSS2/page.html
via
cl.pocari.org - 2005-02-21http://cl.pocari.org/2005-02-21-1.html
NEXTindex - Web Site 作成支援, Java 入門
スタイルシートによる崩れない 2カラム 3カラム・レイアウト
Reference
スタイルシートによる崩れない 2カラム 3カラム・レイアウトhttp://desperadoes.biz/style/dan/
via
cl.pocari.org - 2005-09-20http://cl.pocari.org/2005-09-20-6.html
各ブラウザのスタイルシートのレンダリングの初期状態をリセットする
Reference
http://hail2u.net/blog/webdesign/css_tips_3.htmlvia
cl.pocari.org - 2005-09-16http://cl.pocari.org/2005-09-16-5.html
floatレイアウト
背景に関する指定がprintメディアに反映されない
問題
background-repeatプロパティにrepeat以外の値を指定すると,背景が印刷されない。解決法
背景が指定された要素の幅(widthプロパティ)または高さ(heightプロパティ)を明示すると背景画像が印刷されるらしい。
が,なぜか印刷できない。
Reference
Internet Explorer (Windows) CSSバグリスト - 背景に関する指定がprintメディアに反映されないhttp://cssbug.at.infoseek.co.jp/detail/winie/b042.html
訪問済みリンクを一工夫する
理想的なサイトマップ
Summary
<ul>と<li>だけでサイトマップを表現.lastitem クラスがミソ.
HTML Source
<ul id="linkList">
<li>
<a href="/">Home</a>
<ul>
<li>
<a href="/1/">2nd - 1</a>
<ul>
<li>
<a href="/1/1/">3rd - 1</a>
</li>
<li>
<a href="/1/2/">3rd - 2</a>
</li>
<li class="lastitem">
<a href="/1/3/">3rd - 3</a>
</li>
</ul>
</li>
<li>
<a href="/2/">2nd - 2</a>
<ul>
<li>
<a href="/2/1/">3rd - 1</a>
</li>
<li>
<a href="/2/2/">3rd - 2</a>
</li>
<li class="lastitem">
<a href="/2/3/">3rd - 3</a>
</li>
</ul>
</li>
<li class="lastitem">
<a href="/3/">2nd - 3</a>
<ul>
<li>
<a href="/3/1/">3rd - 1</a>
</li>
<li>
<a href="/3/2/">3rd - 2</a>
</li>
<li class="lastitem">
<a href="/3/3/">3rd - 3</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>CSS Source
ul#linkList ul {
margin-left:0;
margin-bottom:1em;
padding-top:0.3em;
background:url("first-item.png") 20px 0px repeat-y;
line-height:1;
}
ul#linkList li{
list-style: none;
}
ul#linkList ul li{
margin:0.3em 0 0.3em 0;
padding-left:45px;
background:url("all-item.png") 20px 0.7em no-repeat;
}
ul#linkList ul li.lastitem{
background:url("last-item.png") 20px 0.5em no-repeat;
}画像



Reference
ミツエーリンクス - サイトマップhttp://www.mitsue.co.jp/sitemap/
CSS Signature
Reference
MLI - Writings - Tech notes - CSS Tip #2: Making Your Site Modifiablehttp://www.rdrop.com/~half/Creations/Writings/TechNotes/css.tip.2.html
Eric A. Meyer
http://www.meyerweb.com/eric/
[css-d] CSS signatures - 13291 - 2002-09-28
http://archivist.incutio.com/viewlist/css-discuss/13291
via
Note @ Temporary-Depot - 2005-01-11http://www.pandora.nu/tempo-depot/notes/2005/01/11/#d050111
CSS系
入力しているフォームをハイライトする
Sample
input:focus,select:focus,textarea:focus {
color: inherit;
background-color: rgb(255,255,240);
}補足
Internet Explorer では利用不可らしい.charset を指定する
Sample
@charset "EUC-JP";
@charset "UTF-8";
@charset "Shift_JIS";
@charset "ISO-2022-JP";Reference
CSS Dencitiehttp://www6.plala.or.jp/go_west/nextcss/
CSS Dencitie - CSS2リファレンス - @規則
http://www6.plala.or.jp/go_west/nextcss/ref/slctr/at_rule.htm
JavaScript を使わずに CSS だけで画像を拡大表示する
Reference
http://www.lucky-bag.com/images/popup.htmlhttp://www.lucky-bag.com/archives/2005/06/css_popup.html
via
cl.pocari.org - 2005-06-15http://cl.pocari.org/2005-06-15-2.html
RSSバーのデザインをカスタマイズ
RssBar.css
a {
color:#09f;
background-color: inherit;
text-decoration:none;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
a:hover {
color:#fa0;
background-color: inherit;
text-decoration:underline;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
a:visited {
color: #03c;
background-color: inherit;
}
a:link {
font-weight: bold;
}
.all {
margin-top: 2px;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-bottom: 1px solid #999;
border-right: 1px solid #999;
}
.site {
font-family: 'Tahoma'
}
.title {
color: inherit;
background-color: #ddd;
font-family: 'Tahoma'
}
.title01 {
color: inherit;
background-color: #ddd;
font-family: 'Tahoma'
}
.title02 {
color: inherit;
background-color: #ccc;
font-family: 'Tahoma'
}
.description {
color: inherit;
background-color: #ccc;
font-family: 'Tahoma'
}Screenshot

Reference
RSSバー オフィシャルサイトhttp://darksky.nureyev.net/sw/rssbar/
CSS でインタラクティブ制御
Summary
JavaScriptを使用せず,CSSのみでインタラクティブな制御を行う.Reference
Stu Nicholls - The CSS Playground - A photograph galleryhttp://www.stunicholls.myby.co.uk/menu/gallery.html
ご近所ブログ - 2005-04-15 - CSS でインタラクティブ制御
http://www.miyoshitakayuki.com/archives/39
via
cl.pocari.org - 2005-04-15http://cl.pocari.org/2005-04-15.html#2005-04-15-4