Summary
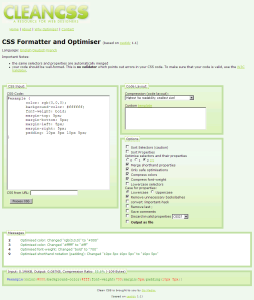
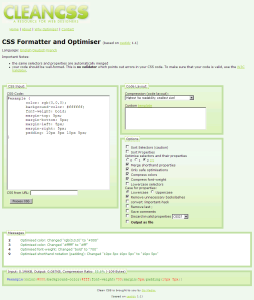
テキストフィールドにCSSを入力するか,CSSが置いてあるURLを指定して,"Process CSS" をクリック.

使用前 (196byte)
#example {
color: rgb(0,0,0);
background-color: #ffffff;
font-weight: bold;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 5px;
margin-right: 5px;
padding: 10px 5px 10px 5px;
}
使用後 (Compression: Low)
#example
{
color:#000;
background-color:#fff;
font-weight:700;
margin:5px;
padding:10px 5px;
}
| 入力 | 196 byte |
| 出力 | 99 byte |
| 圧縮率 | 49.5 % |
| 差 | - 97 byte |
使用後 (Compression: Standard)
#example {
color:#000;
background-color:#fff;
font-weight:700;
margin:5px;
padding:10px 5px;
}
| 入力 | 196 byte |
| 出力 | 94 byte |
| 圧縮率 | 52.0 % |
| 差 | -102 byte |
使用後 (Compression: High)
#example{color:#000;background-color:#fff;font-weight:700;margin:5px;padding:10px 5px;}
| 入力 | 196 byte |
| 出力 | 87 byte |
| 圧縮率 | 55.6 % |
| 差 | -109 byte |
Reference
Clean CSS - A Resource for Web Designers - Optmize and Format your CSS
http://www.cleancss.com/