Venkman JavaScript Debugger
FirefoxのExtention.
JSUnit
| メソッド | 内容 |
| assert([コメント], booleanValue) | assertTrueと同じ |
| assertTrue([コメント], booleanValue) | booleanValueがtrueか |
| assertFalse([コメント], booleanValue) | booleanValueがfalseか |
| assertEquals([コメント], value1, value2) | value1 == value2か |
| assertNotEquals([コメント], value1, value2) | value1 != value2か |
| assertNull([コメント], value) | value == nullか |
| assertNotNull([コメント], value) | value != nullか |
| assertUndefined([コメント], value) | value == undefinedか |
| assertNotUndefined([コメント], value) | value != undefinedか |
| assertNaN([コメント], value) | value == NaNか |
| assertNotNaN([コメント], value) | value != NaNか |
| fail(コメント) | 必ずエラーにする |
特殊なメソッド
| setUp() | 各テストケースメソッドが実行される前に呼び出される.各テストケースで毎回実行する初期化処理等を記述する. |
| tearDown() | 各テストケースメソッドが実行された後に呼び出される.各テストケースで毎回実行する終了処理等を記述する. |
JavaScript Shell と Web Development Bookmarklets
FirefoxならBookmarkletから起動可能!ものすごい大量にあるので一部紹介.
CSSを動的に切り替えるBookmarkletもある.
Built-in function (抜粋)
| print(str) | strを表示 |
| clear() | 画面を消去 |
- JavaScript Shell (Bookmarklet)

- JavaScript Development Environment (Bookmarklet)

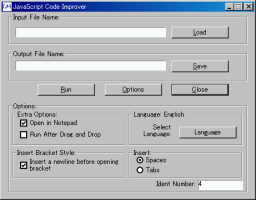
JavaScript Code Improver
コード整形ツール.
- 使用前
var i=0,s="",k=0;function foo(){for(j=0;j<10;j++){for(i=0;i<10;i++){s="string1";
k=Math.floor(Math.random()*10);}for(i=20;i>9;i--){s="string2";k=i;}}}- 使用後
var i=0,s="",k=0;
function foo()
{
for(j=0;j<10;j++)
{
for(i=0;i<10;i++)
{
s="string1";
k=Math.floor(Math.random()*10);
}
for(i=20;i>9;i--)
{
s="string2";
k=i;
}
}
}JavaScriptUnit
functionテストに.| ファイル名 | 説明 |
| common.js | Cookie,XMLHttpRequest,ブラウザ判定関連 |
| commontest.html | テスト用HTML |
| JavaScriptUnit.js | JavaScriptUnitの本体 |
| メソッド名 | 説明 |
| initTest() | テスト開始 |
| showResult() | テスト終了,結果表示 |
| assertEquals(テスト名,値1,値2) | 等しいかどうかのテスト |
| assertTrue(テスト名,値) | Trueを返すかどうかのテスト |
| assertFalse(テスト名,値) | Falseを返すかどうかのテスト |
| fail(テスト名) | テスト失敗する |
| debug(メッセージ) | デバッグメッセージを記録(テスト失敗時のみ赤字で表示される) |
Web Developer
実行環境のコントロールに.objectdump
オブジェクトを見やすい形に表示する.<div id="dumparea"></div>
<script src="objectdump.js"></script>
<script>
objectdump( window, document.getElementById( 'dumparea' ) );
</script>FireBug
Firefox で JavaScript を Debug するためのエクステンションDebugWindow
print_r(obj)
ウノウラボより.function print_r(obj) {
var count_obj = 0;
function _output(str) {
document.writeln(str + "<br/>");
}
function _print_r(obj, name, level) {
var s = "";
if (obj == undefined || level > 4) return;
for (var i = 0; i < level; i++) { s += " | "; }
s += " - " + name + ":" + typeof(obj) + "=" + obj;
_output(s);
if (name == "document" || typeof(obj) != "object") return;
for ( key in obj ) {
if (count_obj++ > 150) return;
_print_r(obj[key], key, level + 1);
}
}
_print_r(obj, "*", 0);
}Reference
Venkman JavaScript Debugger - Development Pagehttp://www.hacksrus.com/~ginda/venkman/
Getahead - Venkman for Firefox 1.5
http://getahead.ltd.uk/ajax/venkman
JsUnit
http://www.edwardh.com/jsunit/introduction.html
SourceForge - JsUnit
http://sourceforge.net/projects/jsunit/
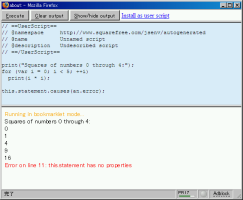
JavaScript Shell
http://www.squarefree.com/shell/
Web Development Bookmarklets
http://www.squarefree.com/bookmarklets/webdevel.html
JavaScript Code Improver
http://www.jcay.com/javascript-code-improver.html
侍ズム: JavaScript のテストのコツ
http://yusuke.homeip.net/diary/archives/000175.html
Firefox Extensions - Web Developer
https://addons.mozilla.org/extensions/moreinfo.php?id=60
nazoking - nazono.objectdump
http://nazo.yi.org/nazonojs/?name=objectdump
nazoking - nazono.objectdump - Overview
http://nazo.yi.org/nazonojs/js_docs_out/overview-summary-objectdump.js
JoeHewitt.com - FireBug
http://www.joehewitt.com/software/firebug/
Mozilla Update :: Extensions -- More Info:FireBug - All Releases
https://addons.mozilla.org/extensions/moreinfo.php?id=1843&application=firefox
eto.com/d - 0503 - DebugWindow
http://eto.com/d/0503.html#DebugWindow
Reference 追記[2006-11-24]
ウノウラボ Unoh Labs: JavaScriptのバグを退治する3つの手法http://labs.unoh.net/2006/11/javascript.html
via
はてな - JavaScriptプログラマの方にお聞きします…http://www.hatena.ne.jp/1123227040
nothing but trouble - JavaScript開発のお供に。
http://d.hatena.ne.jp/send/20060120/p2
via 追記 [2006-08-24]
phpspot開発日誌 - 2006-08-24 - JavaScriptデバッグツール集http://phpspot.org/blog/archives/2006/08/javascript_24.html