Summary
PHPでTwitter APIのOAuthを使う方法。
PEARの HTTP_OAuthを利用する。
1. Twitter での操作
1-1. Twitter にアプリケーションを登録する。
1-2. Consumer Key と Consumer secret を取得する。
2. アプリケーションからTwitter APIを利用する。
2-1. リクエストトークンを取得する。
2-2. 認証用 URL を取得する。
2-3. ユーザーから承認を受ける (bot の場合は自分でやる)。
2-4. アクセストークンを取得する。
2-5. API にアクセスする。
1-1. Twitter にアプリケーションを登録する。
Register a new application からアプリケーションを登録する。
| Application Name | from XXXの部分にあたる。日本語も可能。 |
| Description | アプリケーションの説明文。 |
| Application Website | アプリケーションのウェブサイト。Application Name のリンク先URLを指定する。 |
| Organization | アプリケーションを管理する組織名。 |
| Website | 組織のウェブサイト。 |
| Application Type | Browser を指定すると、ユーザーがアクセス権を承認したあと、 Callbak URL にリダイレクトする。Client を指定した場合は「クライアントソフトに戻ってこのコードを入力してね」と表示される。 |
| Callback URL | Application Type を Browser にした場合に入力する。ユーザーがアクセス権を承認した後、この URL にリダイレクトする。サービスの URL が確定してない場合は、仮で入れておくか Application Type を Client にしておいて、後で設定しても良い。 |
| Default Access type | アプリケーションに与えられる権限。Read & Write か Read-only か。 |
| Use Twitter for login | 自分のアプリケーションで「Sign in with Twitter (Twitter でログイン) 」を利用する場合はチェックを入れる。 |
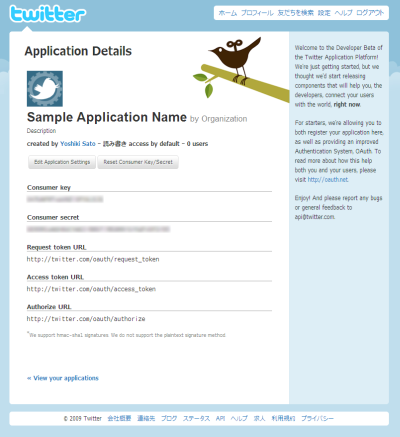
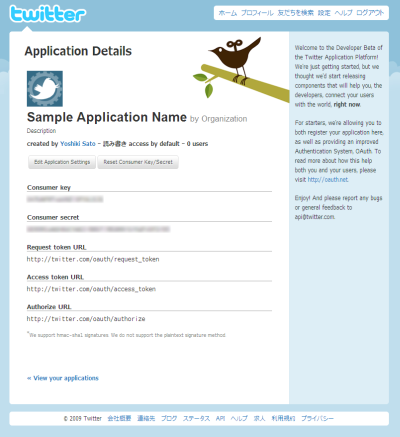
1-2. Consumer Key と Consumer secret を取得する。
アプリケーションを登録すると、 Consumer KeyとConsumer secretが取得できます。
こんな感じです。

2. アプリケーションからTwitter APIを利用する。
HTTP_Request2 は デフォルトで ssl_verify_peer が true になっている。
デフォルトのまま使うと Twitter と SSL 通信するときに
Unable to connect to ssl://twitter.com:443
のエラーになってしまうため、 ssl_verify_peer を false にして accept
$consumer_key = '[1-2で取得したConsumer key]';
$consumer_secret = '[1-2で取得したConsumer secret]';
include 'HTTP/OAuth/Consumer.php';
$consumer = new HTTP_OAuth_Consumer($consumer_key, $consumer_secret);
$http_request = new HTTP_Request2();
$http_request->setConfig('ssl_verify_peer', false);
$consumer_request = new HTTP_OAuth_Consumer_Request;
$consumer_request->accept($http_request);
$consumer->accept($consumer_request);
session_start();
// リクエストトークン を取得
$callback = '[Twitter に登録した Callback URL]';
$consumer->getRequestToken('https://twitter.com/oauth/request_token', $callback);
$_SESSION['request_token'] = $consumer->getToken();
$_SESSION['request_token_secret'] = $consumer->getTokenSecret();
// 認証用 URL を取得
$auth_url = $consumer->getAuthorizeUrl('https://twitter.com/oauth/authorize');
// アクセストークンを取得する
$verifier = $_GET['oauth_verifier'];
$consumer->setToken($_SESSION['request_token']);
$consumer->setTokenSecret($_SESSION['request_token_secret']);
$consumer->getAccessToken('https://twitter.com/oauth/access_token', $verifier);
$_SESSION['access_token'] = $consumer->getToken();
$_SESSION['access_token_secret'] = $consumer->getTokenSecret();
ここまでで、アクセストークンを取得できる。
ここからは、Access Token, Access Token Secret を利用して Twitter APIにアクセスする。
アクセストークンを利用してAPIにアクセス
$consumer->setToken($_SESSION['access_token']);
$consumer->setTokenSecret($_SESSION['access_token_secret']);
$status = 'つぶやきの内容';
$response = $consumer->sendRequest("https://twitter.com/statuses/update.xml", array('status' => $status), "POST");
echo htmlspecialchars($response->getBody());
Services_Twitter の場合
require_once 'Services/Twitter.php';
require_once 'HTTP/OAuth/Consumer.php';
try {
$twitter = new Services_Twitter();
$oauth = new HTTP_OAuth_Consumer(
'consumer_key',
'consumer_secret',
'auth_token',
'token_secret');
$twitter->setOAuth($oauth);
$msg = $twitter->statuses->update("I'm coding with PEAR right now!");
print_r($msg);
} catch (Services_Twitter_Exception $e) {
echo $e->getMessage();
}
Reference
PHPでTwitter APIのOAuthを使う方法まとめ - 頭ん中
http://www.msng.info/archives/2010/01/twitter_api_oauth_with_php.php
Twitter API Wiki / Twitter API Documentation
http://apiwiki.twitter.com/Twitter-API-Documentation
HTTP_OAuth
Net_URL2
HTTP_Request2
Services_Twitter