Summary
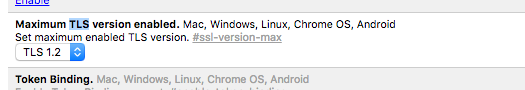
StylusがChromeのManifest V3対応していないため、無効化される可能性がある。類似の拡張機能 User JS and CSSに移行した。
Gmail Fixed Font Monospace
$font-family: "Osaka-Mono";
$font-size: 1em;
$line-height: 1.3;
textarea, .editable, pre, .a3s, .aiL {
font-family: $font-family !important;
font-size: $font-size !important;
line-height: $line-height !important;
}
.a3s, .aiL {
margin-top: 1px;
margin-bottom: 1px;
}
font {
font-family: $font-family !important;
}Gmail Templates Menu Expander
.BA.J-N-Jz {
text-overflow: unset !important;
max-width: 100% !important;
}
.gh {
max-width: 30% !important;
}Reference
chromeウェブストア - User JavaScript and CSShttps://chromewebstore.google.com/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
chromeウェブストア - Stylus
https://chromewebstore.google.com/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
slylish - Gmail Fixed Font Monospace
https://userstyles.org/styles/165480/gmail-fixed-font-monospace-font-selectable
UserStyles.world - Gmail Templates Menu Expander
https://userstyles.world/style/2884/gmail-templates-menu-expander