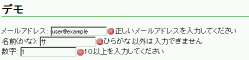
Screen shot
左から 未入力時, 異常値入力時, 正常値入力時.


Usage
prototype.js とvalidate.js を自分のHTMLに読み込んで下記の様に正規表現で表示するメッセージを指定するだけで利用可能.
Source - JavaScript
Validator.register({
"#mail" : {
"/^([^@\\s]+)@((?:[-a-z0-9]+\\.)+[a-z]{2,})$/": "OK",
"/^$/": "必ず入力してください",
"/.*/": "正しいメールアドレスを入力してください"
}
});Source - HTML
<input name="mail" id="mail"/><span id="mail_msg"></span>Reference
masuidrive - Realtime validation using Ajaxhttp://masuidrive.jp/validation/
via
masuidrive - 2006-01-05 - Realtime validation using Ajaxhttp://blog.masuidrive.jp/articles/2006/01/05/validation






